Consolidate, enrich and activate sales, product and customer data
Power to the Marketer
We empower marketers to build, launch, and scale personalized cross-channel campaigns that drive business outcomes.


The customer engagement platform trusted by leading brands
and innovative marketers across the globe
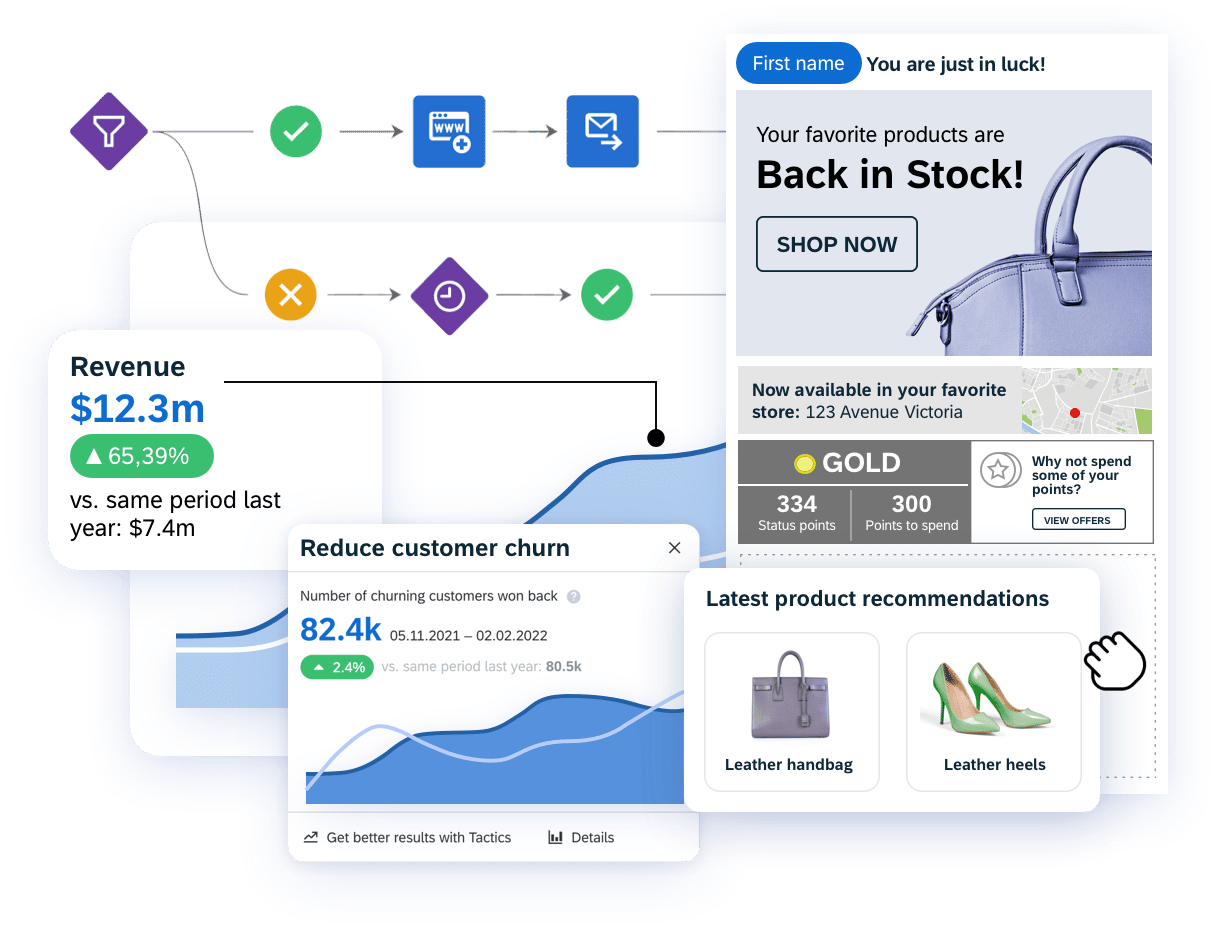
The omnichannel customer engagement platform built to accelerate business outcomes
Integrated Data Layer
Personalization Engine
Engage your customers with intelligent personalization, using data and AI
Marketing Automation
Launch integrated campaigns across channels with speed and agility
Cross-Channel Execution
Reach customers across email, web, mobile, ads, and more
Customer Lifecycle Management
Accelerate business outcomes across the lifecycle and drive loyalty
Intelligence & Analytics
Make smart, quick decisions with AI and data-driven insights
Strategies & Tactics
Deploy pre-built, customizable multi-channel campaigns
Omnichannel Integrations
Enhance personalization across every touchpoint with integrated solutions
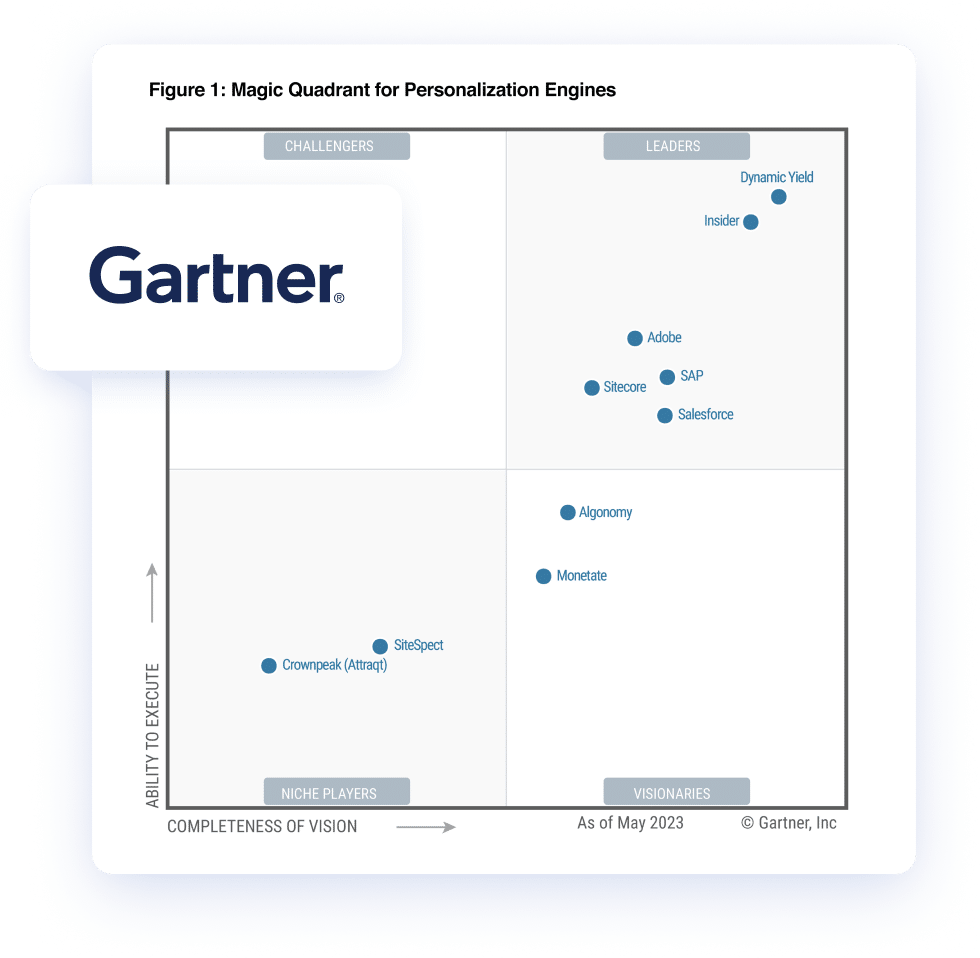
We’re a Leader Again in Personalization
2023 Gartner® Magic Quadrant™ for Personalization Engines

Engage with the latest from the industry
FEATURED CONTENT